1. 安装nginx
安装ngin需要相关的依赖库,我们先进行库的安装。
1.1 安装gcc gcc-c++
1
| yum install -y gcc gcc-c++
|
1.2 安装PCRE库
1
2
3
4
5
6
7
8
9
10
11
12
13
| cd /usr/local/
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz
tar -xvf pcre-8.37.tar.gz
cd pcre-8.37
./configure
make && make install
pcre-config --version
|
1.3 安装 openssl 、zlib 、 gcc 依赖
1
| yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
|
1.4 安装nginx
安装nginx一定要在local文件夹下
1
2
3
4
5
6
7
8
9
10
11
| cd /usr/local/
wget http://nginx.org/download/nginx-1.17.9.tar.gz
tar -xvf nginx-1.17.9.tar.gz
cd nginx-1.17.9
./configure
make && make install
|
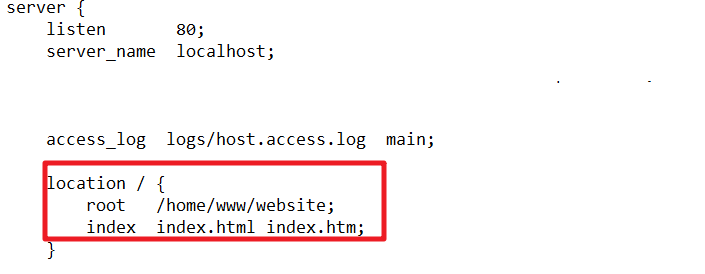
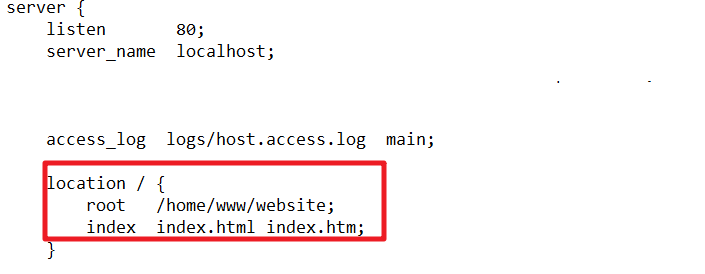
修改配置文件server 80 端口下的root项 为/home/www/website;  放在其他端口也可以的,比如我放的是8080端口,到后面新的域名备案了后我也会放在80端口。
放在其他端口也可以的,比如我放的是8080端口,到后面新的域名备案了后我也会放在80端口。
2. 安装Git以及Node.js
2.1 安装Node.js
1
| curl -sL https://rpm.nodesource.com/setup_10.x bash -yum install -y nodejs
|
查看是否成功
可以显示版本号即为成功
1
2
3
4
| [root@VM_0_6_centos ~]# node -v
v10.20.1
[root@VM_0_6_centos ~]# npm -v
6.14.4
|
2.2 安装Git及配置仓库
安装git及新建git用户
1
2
3
4
5
6
7
| yum install git
adduser git
chmod 740 /etc/sudoers
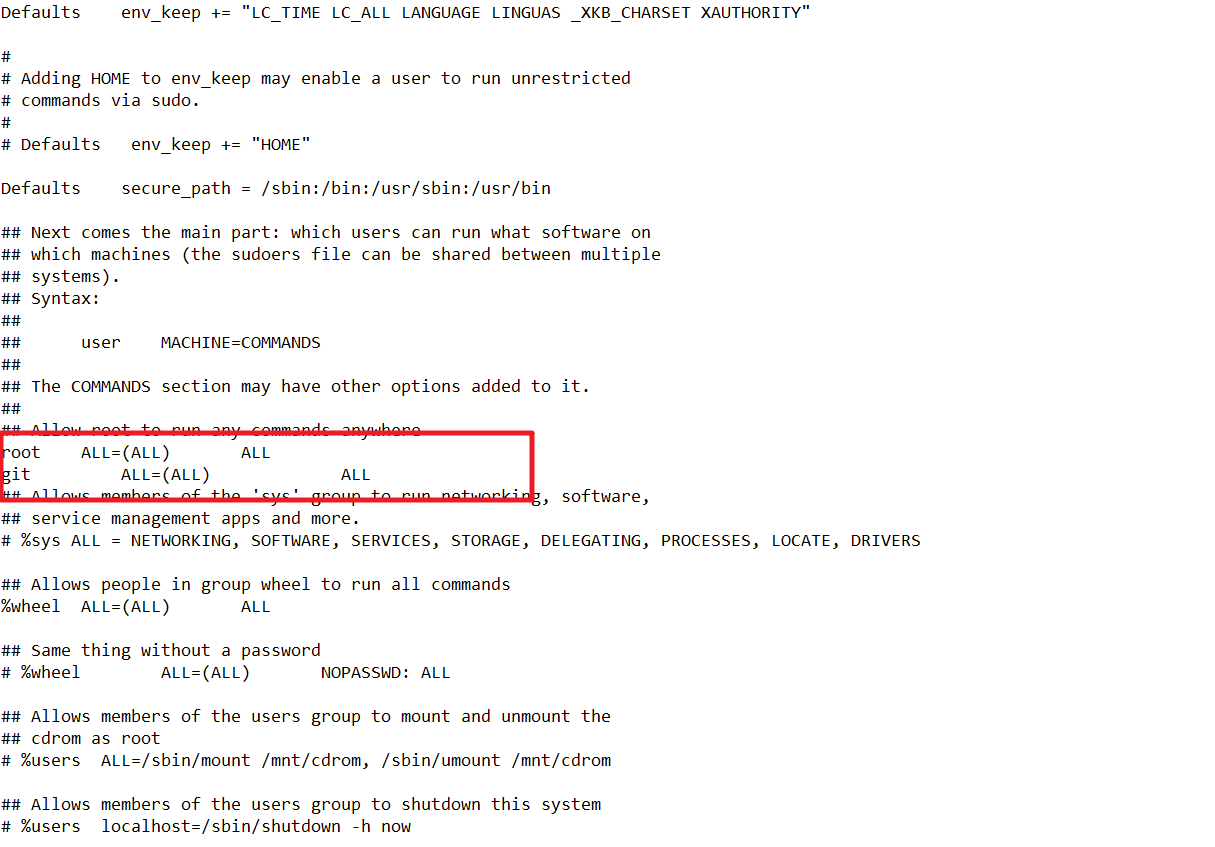
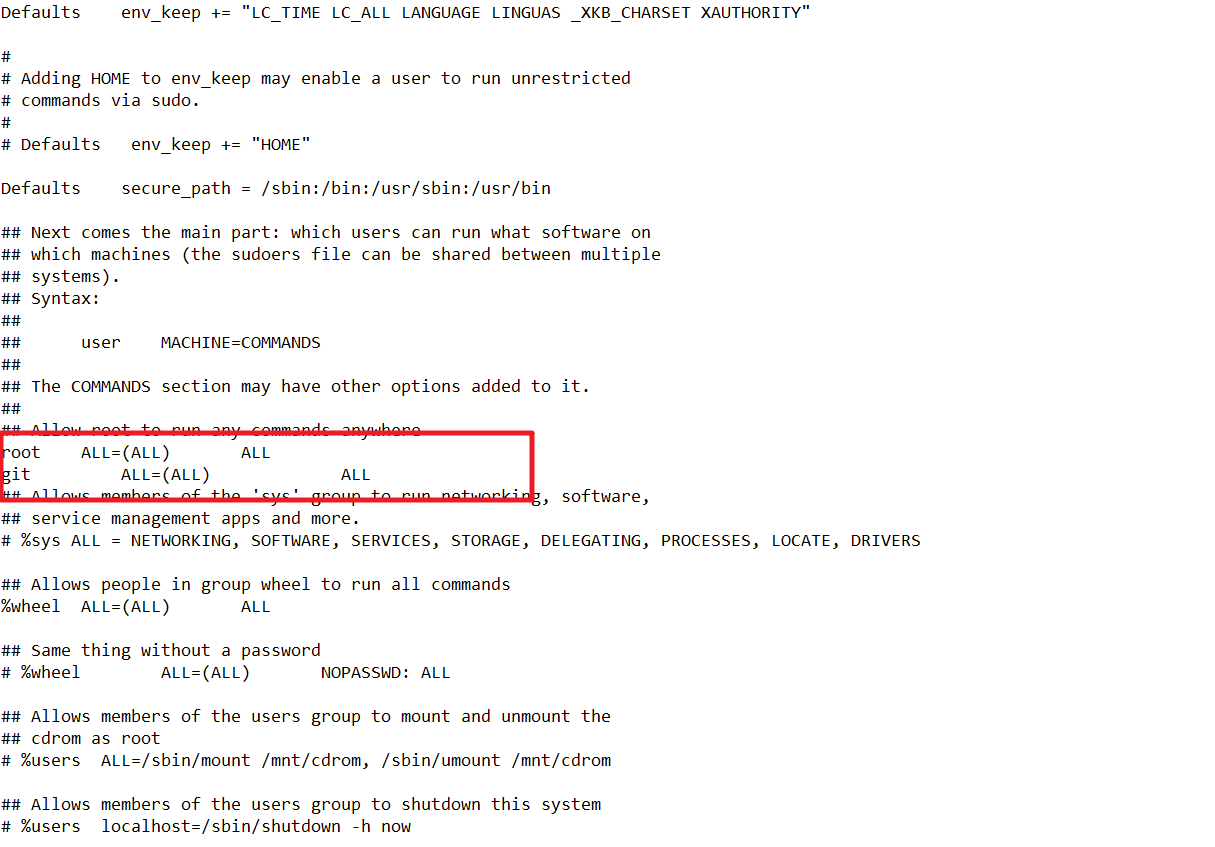
vi /etc/sudoers
|
在这个位置添加git ALL=(ALL) ALL vim指令执行之后按 i 进入输入模式 编辑完成之后按一下Esc 然后输入:wq即可退出。  执行以下指令更改文件夹权限
执行以下指令更改文件夹权限
1
2
3
| chmod 400 /etc/sudoers
sudo passwd git
|
切换git用户并且建立密钥(下面第一步su git就是在切换git用户,这一步很重要)
1
2
3
4
5
6
7
8
9
10
11
12
13
| su git
cd ~ ::到达git账户的根目录
mkdir .ssh ::新建.ssh文件
cd .ssh ::进入.ssh文件
vim authorized_keys ::这里需要找到你的C:\Users\MEILINFENG\.ssh的id_rsa.pub文件复制粘贴过来
chmod 600 ~/.ssh/authorized_keys ::这里修改相关权限
chmod 700 ~/.ssh
|
创建git仓库
1
2
3
4
5
| cd ~
git init --bare blog.git
vi ~/blog.git/hooks/post-receive
|
输入 git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f 保存退出
1
| chmod +x ~/blog.git/hooks/post-receive
|
以上指令都需要在su git 之后执行 如果中途断开重新连接过,需要重新执行 su git指令 进入git账户。 新建/home/www/website文件夹 在root用户下执行,所限先su root切换为root账户
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| su root
输入密码
cd /homem
kdir www
cd www
mkdir website
修改文件夹权限
chmod 777 /home/www/website
chmod 777 /home/www
|
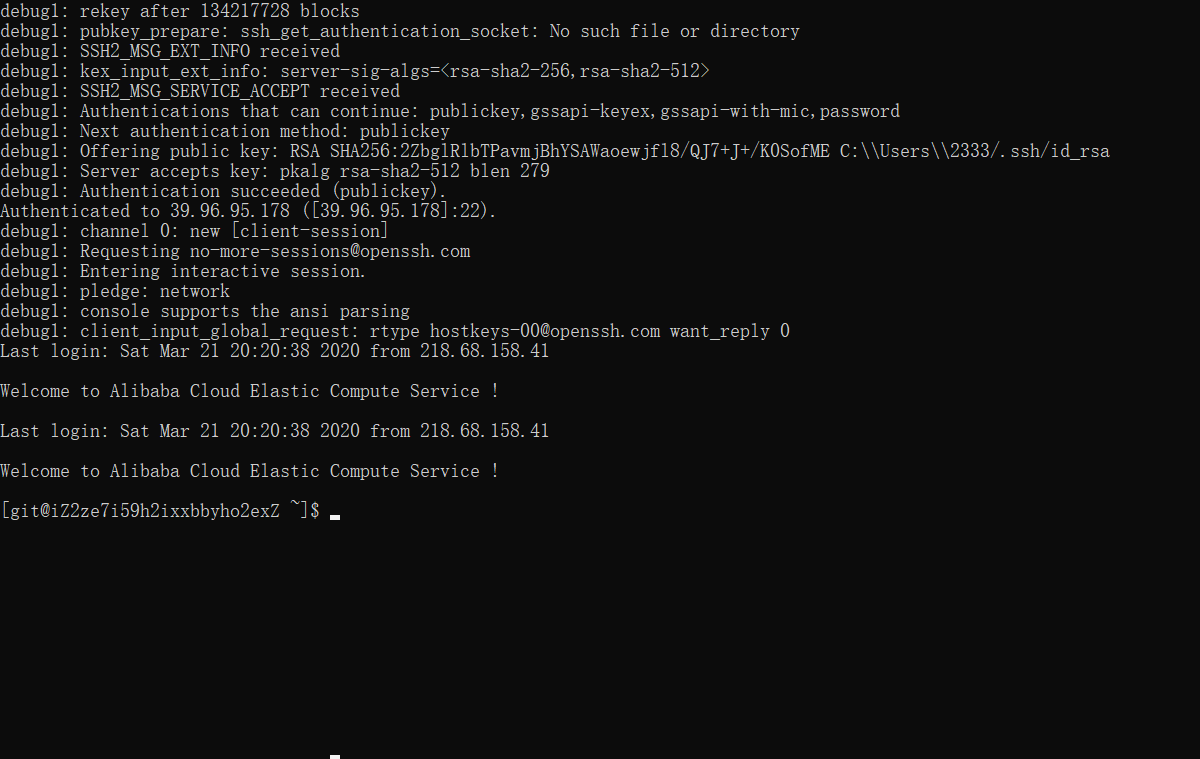
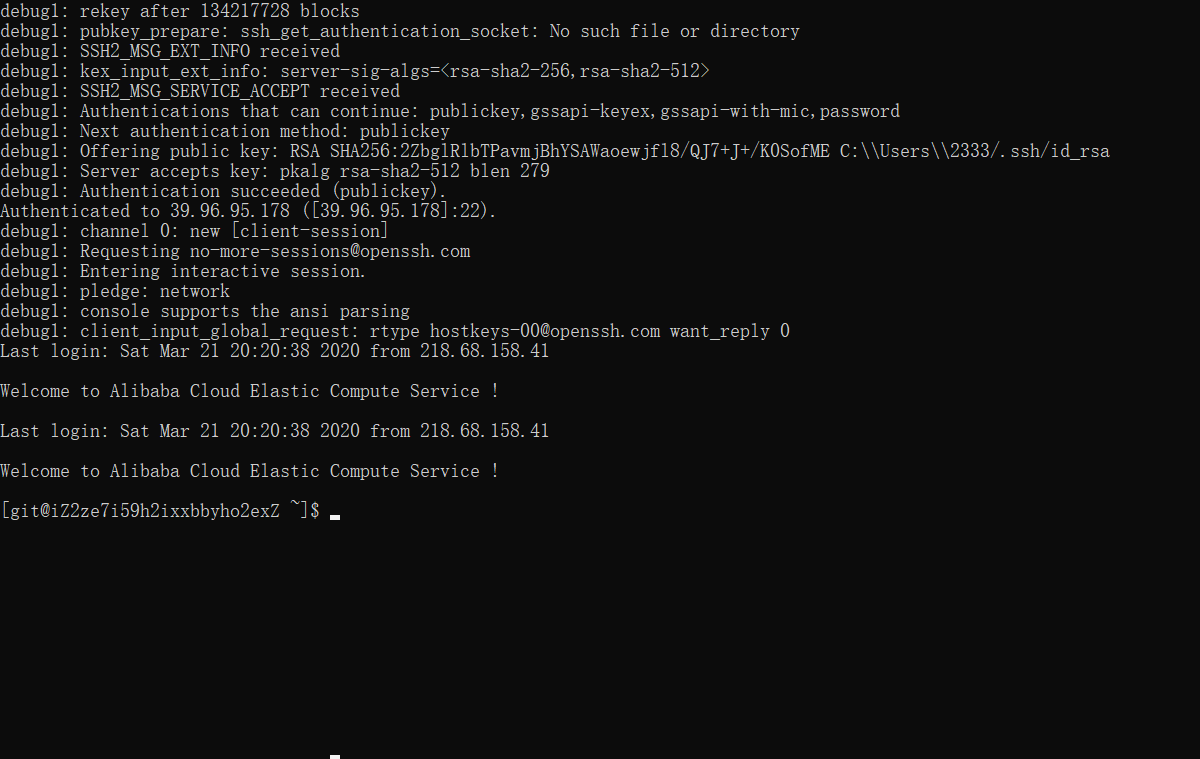
在本地电脑输入
返回如下则成功。  修改本地配置文件。/config.yml
修改本地配置文件。/config.yml
1
2
3
4
| deploy:
type: git
repo: git@你的公网IP地址:/home/git/blog.git
branch: master
|
repo: git@这里改为服务器公网IP:/home/git/blog.git 写入启动脚本 在/etc/init.d/路径下添加脚本文件,名称为nginx,内容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| #!/bin/bash
#Startup script for the nginx Web Server
#chkconfig: 2345 85 15
nginx=/usr/local/nginx/sbin/nginx
conf=/usr/local/nginx/conf/nginx.conf
case $1 in
start)
echo -n "Starting Nginx"
$nginx -c $conf
echo " done."
;;
stop)
echo -n "Stopping Nginx"
killall -9 nginx
echo " done."
;;
test)
$nginx -t -c $conf
echo "Success."
;;
reload)
echo -n "Reloading Nginx"
ps auxww grep nginx grep master awk '{print $2}' xargs kill -HUP
echo " done."
;;
restart)
$nginx -s reload
echo "reload done."
;;
*)
echo "Usage: $0 {startrestartreloadstoptestshow}"
;;
esac
|
然后执行
控制指令(两步指令,旨在重启nginx,因为你修改了nginx文件,如果不修改,它会继续延用之前的nginx文件内容。)
1
2
3
| cd /usr/local/nginx/sbin
./nginx -s reload
|
大家可以对比一下,
 放在其他端口也可以的,比如我放的是8080端口,到后面新的域名备案了后我也会放在80端口。
放在其他端口也可以的,比如我放的是8080端口,到后面新的域名备案了后我也会放在80端口。 执行以下指令更改文件夹权限
执行以下指令更改文件夹权限 修改本地配置文件。/config.yml
修改本地配置文件。/config.yml